Selectors are used to style any particular or desired HTML element. This can be done by targeting class, tag, Id, attributes as well as other elements by using an appropriate method which is as follows:
Simple Selector
CSS Combinators
Attribute Selector
Besides this, there are more selectors which are used at an advanced level but these are important selectors that every developer frequently used. Note this does not apply to inline CSS style.
Simple selector: This selector is the most common selector which is used to style class, id etc. To target specific elements such as class, id and more the selectors used are:
a. Universal Selector: This is used to target all elements in the HTML to make a universal change.
b. Element selector: This is used to target a specific tag in an HTML file.
c. Class Selector: This is used to target the tag named with the class to make a specific change to the HTML tag.
d. Id Selector: This is used to target the tag named with ID to make a change to the HTML tag.
e. Selector list: This helps to target more than one class to implement same change.
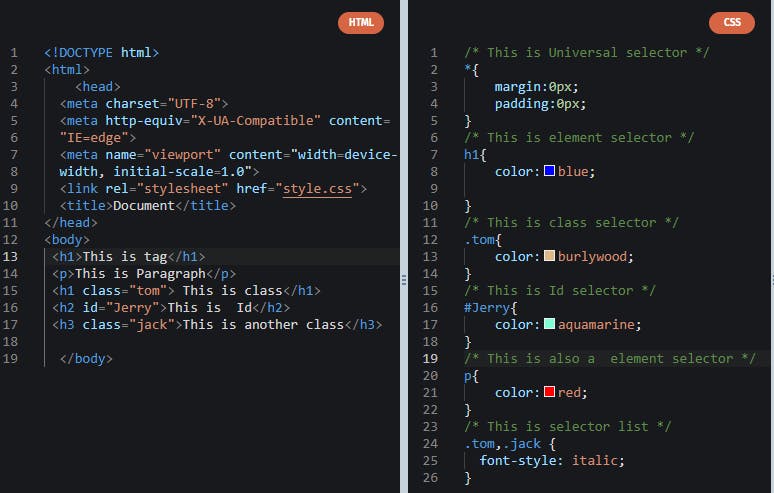
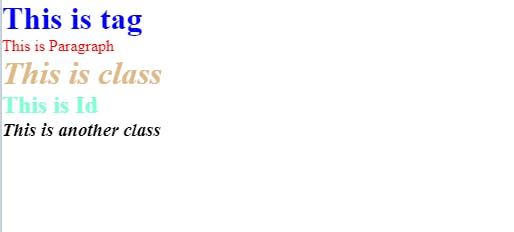
Here is an example of a Simple selector which includes the above sub-selectors:


CSS Combinators: Combinator selector includes the following selectors which are as follows:
a. Descendant selector (space): This selector is used to target the tag within the parent tag.
b. Child Selector (>): This is almost the same as the descendant selector with little difference generally recognized in long sets of CSS code.
c. Adjacent Sibling Selector(+): This selector is used to target the tag which comes next to a specific tag.
d. General Sibling Selector (~): This selector is used to target all the same tag which comes after the specific tag.
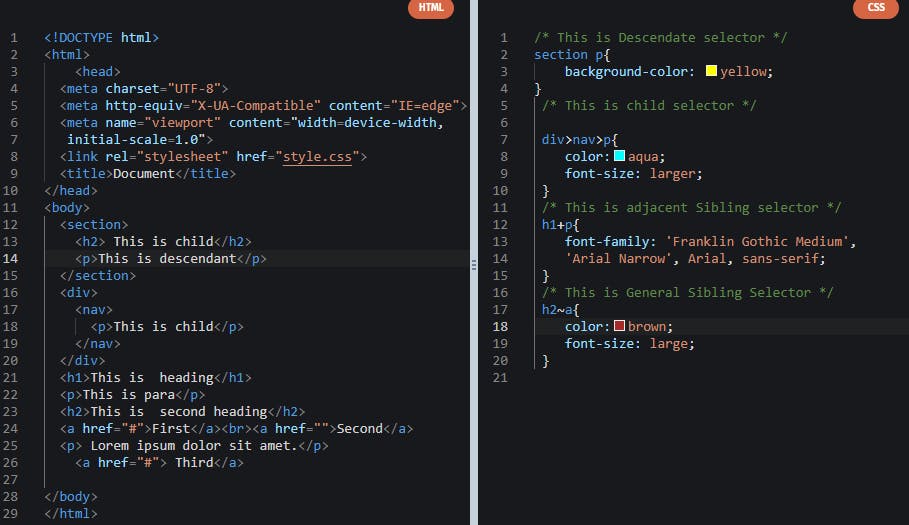
Here is an example of a Combinator selector which includes the above sub-selectors:

Output:

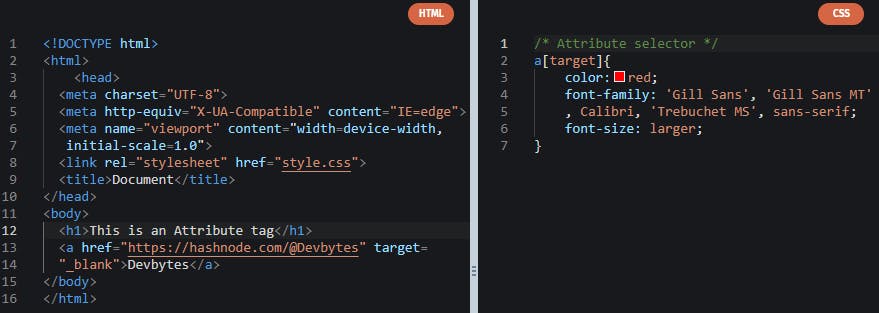
Attribute Selector: This is used to select elements containing specific attributes and values. It represents by various method depending on the use case but primarily " tag[attribute] "

Output: