The CSS can be used in three ways to design HTML tags, elements as well attributes i.e Inline, Internal, and External Style.
Three of them have their own uses and requirements. But who is the first on the priority list when three of the methods will be implemented to specifically target the same tag in HTML?
This concept can be understood properly by performing practically in ID.
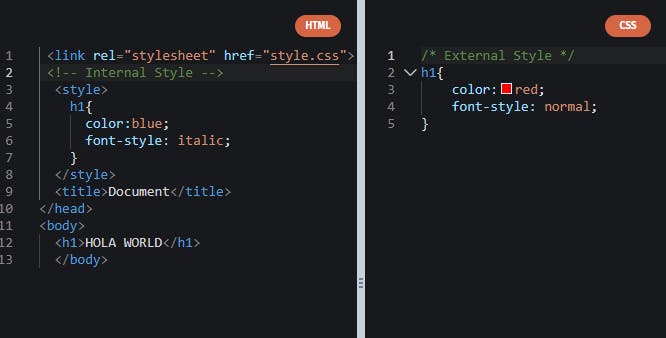
For instance when we use both internal and external style methods to target the same tag.

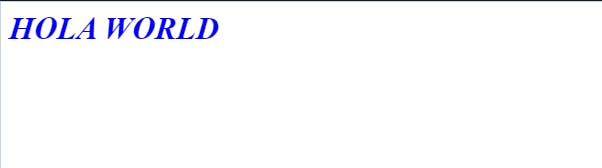
Output:

Here it is clearly visible that internal CSS has the highest priority over External CSS Style.
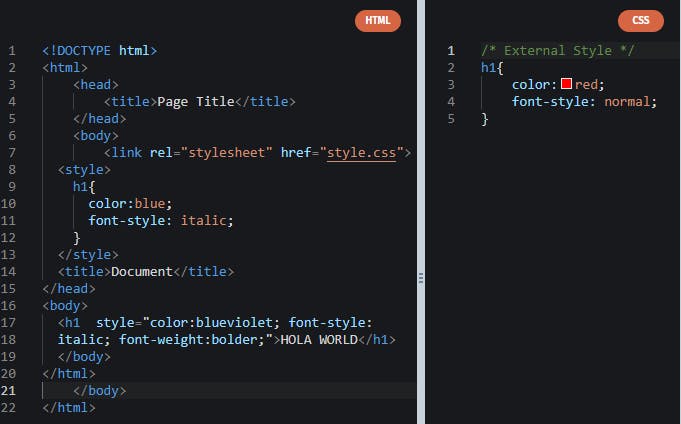
Let's compare the priorities between the internal, external, and inline options.


As can be seen, the inline CSS style has the highest priority among all CSS styles.
As compared to the real-world example, the style which is closest to the tag has the highest priority just similar to the shortest and most efficient path to reach our destiny.