Several websites provide a CDN for various fonts. Hence the favourite website of developers to bring the fonts is fonts.google.com it is of Google and it is trustable and always loads the fonts successfully without any error.
Why Fonts?
Every developer wants to make their website good and unique. So, they try to focus on every individual element of a website such as images, colours, as well as fonts and more. There are thousands of fonts available in the online market. It depends on our website, so the fonts used can easily justify UI.
Let's see how to add google Fonts to the Html sheet.


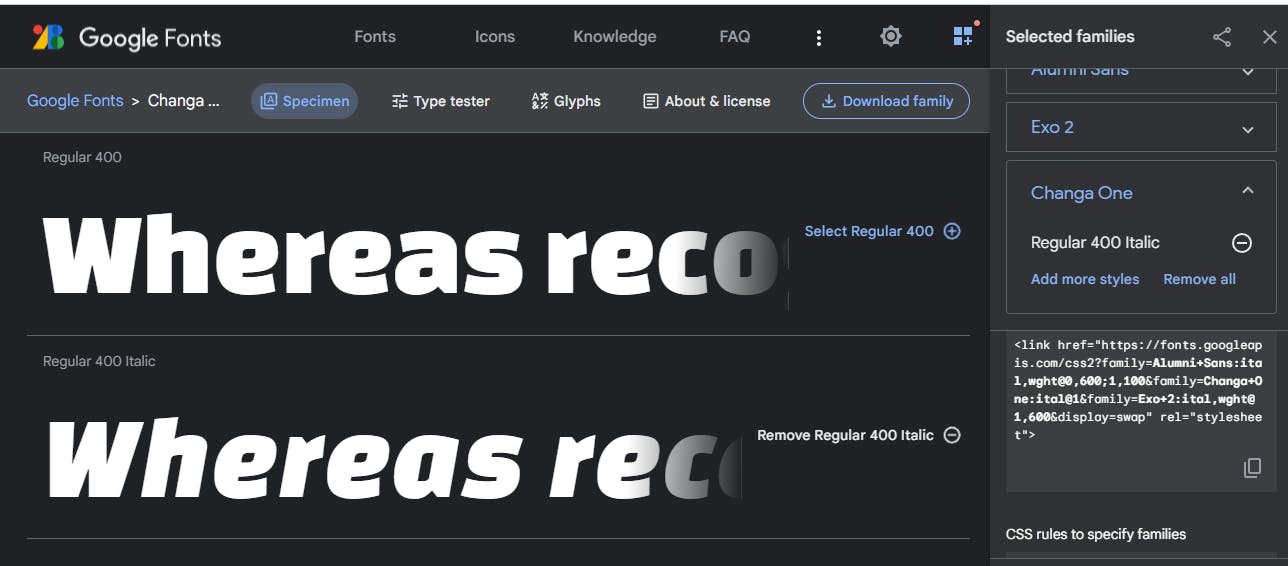
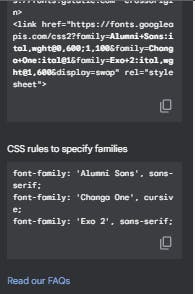
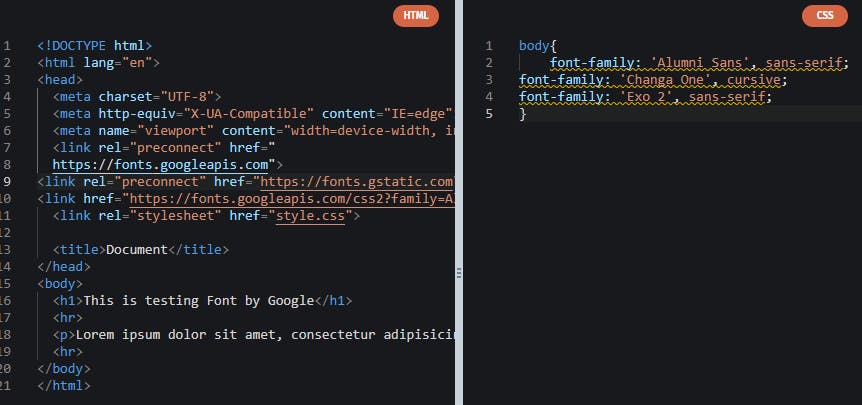
Visiting on Google fonts website you will get numerous fonts by selecting one font you will able to see its different variations i.e it can be a little or bolder, italic etc. On clicking an individual a pop-up will come from the right sidebar which will include a link for the font and CSS just below the link so, copy both the thing then paste the link before the title in the HTML sheet and paste the font CSS in CSS style sheet properly.

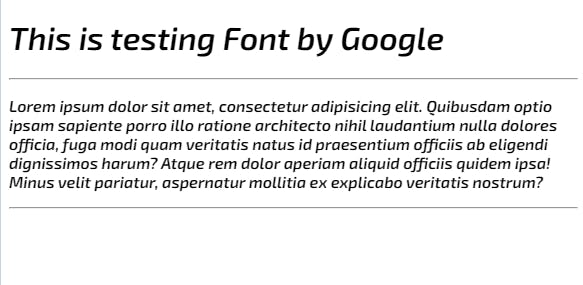
Output:

Depending on the requirement, the style can be added to another tag as well.