In Simple words, Css is a skin and clothes that cover the Skeleton (HTML) to make it beautiful. CSS stands for Cascading Style Sheets. It makes the website look more appealing and engaging. It is used to give style to HTML such as colour, border, fonts, animation and other effects such as gradient mesh and so on.
Through this developers can design individual elements of an HTML easily. Thus, it provides a good user experience.
It is compatible with almost all browsers and it is easy to use and maintain as well as it makes the website to load faster.
There are different ways to bring CSS into HTML file, such as Inline, Internal, and External. Three of them have their own pros and cons. The CSS is defined by the tag <style> it has key values such that: color: yellow, Here the colour is key and yellow is value.
Inline styling: In this method, the key values are defined within the tags to change the style of that tag. For instance: <h2 style="color:red"></h2>.
The main drawback of this method is that when we have to define the same style in more than one tag then we have to do it manually. This is a tedious task to do so, Therefore the internal or external css method is used.
The example for internal CSS:
<body>
<h1 style="color:aquamarine; font-size: larger;">HELLO UNIVERSE</h1>
<p style="color:aquamarine; font-size: larger;">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Recusandae, consectetur.</p>
</body>

Internal styling: In this method, the 'style' element is defined within the head tag. For instance: <head> <style> h1{ color:red} </style> <title> Internal CSS </title> </head>.
Being a smart developer there should be more focus on styling the class which automatically styles the tag with the same classes. For instance: <head> <style> .rock{ color:red} </style> <title> Internal CSS </title> </head>.
Though, the main drawback of this method is that it is only applicable for only one HTML sheet. If we are dealing with more than one html page then it may be not a good practice of writing CSS code. It makes the HTML file size big and reduces the readability.
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<style>
.rock {
color: red;
font-size: larger;
}
</style>
<title>Internal CSS</title>
</head>
<body>
<h1 class="rock">HELLO UNIVERSE</h1>
<p class="rock">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Recusandae,
consectetur.
</p>
</body>

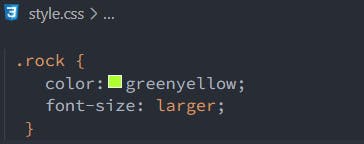
External styling: This is the most common method that every developer use. As it increases the readability and maintainability of a code and more than one HTML sheet can be edited directly through one CSS sheet. Yes, it requires a separate sheet with a mandatory extension .css (usually style.css). But to link, this CSS sheet to the various HTML sheets, a link tag is used within the header. i.e : <link rel="stylesheet" type="text/css" href="style.css" />
For instance:
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css">
<title>External CSS</title>
</head>
<body>
<h1 class="rock">HELLO UNIVERSE</h1>
<p class="rock">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Recusandae,
consectetur.
</p>
</body>

Output:

So, these are the various methods to implement CSS code into your HTML file. Hope you understood the concept of CSS clearly.