Here display properties refer to the display behaviour of an element. Three display property values can be specified in CSS to an element according to the required needs.
Inline: In this, the width and height are adjusted according to the element. So, the width and height cannot be increases or decrease in this property. Denoted as
display:inline;Block: In this, the width and height can be modified but the element takes the whole horizontal space of the screen. Denoted as
display:block;Inline-block: In inline, the width and height cannot be modified whereas width and height can be defined in the block but face an issue while dealing with another element in the same line. So, to overcome form it inline-block property introduced in CSS3 which allows the developer to adjust width and height even with another element in the same line. Denoted as
display:inline-block;Here is an example of the following display properties.
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
margin:2px;
}
.inline{
display:inline;
background-color:red;
}
.block{
display:block;
background-color:blue;
}
.inline-block{
display:inline-block;
background-color:yellow;
}
</style>
<title>Display</title>
</head>
<body>
<div class="inline">INLINE</div>
<div class="inline">INLINE</div>
<div class="block">BLOCK </div>
<div class="block">BLOCK </div>
<div class="inline-block">INLINE-BLOCK</div>
<div class="inline-block">INLINE-BLOCK</div>
</body>
</html>
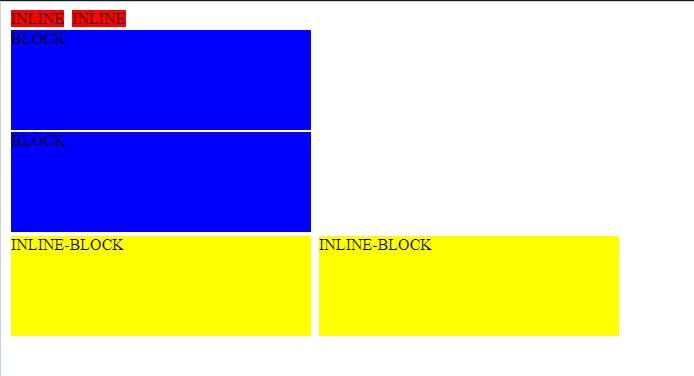
Output:

Beside this there is one extra display property which is usually used to hide the element by writing: display:none;
I hope you understood well by getting the difference between the display property values.