It is a significant feature of CSS that enhances the user experience and makes a website more appealing to visitors. It allows to change the the initial and final properties of an element.
The following property of CSS transition is as follows:
Transition: This allows to make transitions in various elements in terms of height width and so on.
Transition duration: This specifies the time taken to complete one transition.
Transition delay: This specifies the time required to start the transition when the user performs any action on it.
Transition-timing-function: This specifies the speed of transition such as ease( slow start -then fast-the slow end), ease-in(slow start), ease-out( slow end). linear(same speed in start and end).
All properties are defined in a style tag and changes are made through pseudo elements such as tag:hover{attributes }. Hence, transition usually takes place when the user performs a hover action on any element.
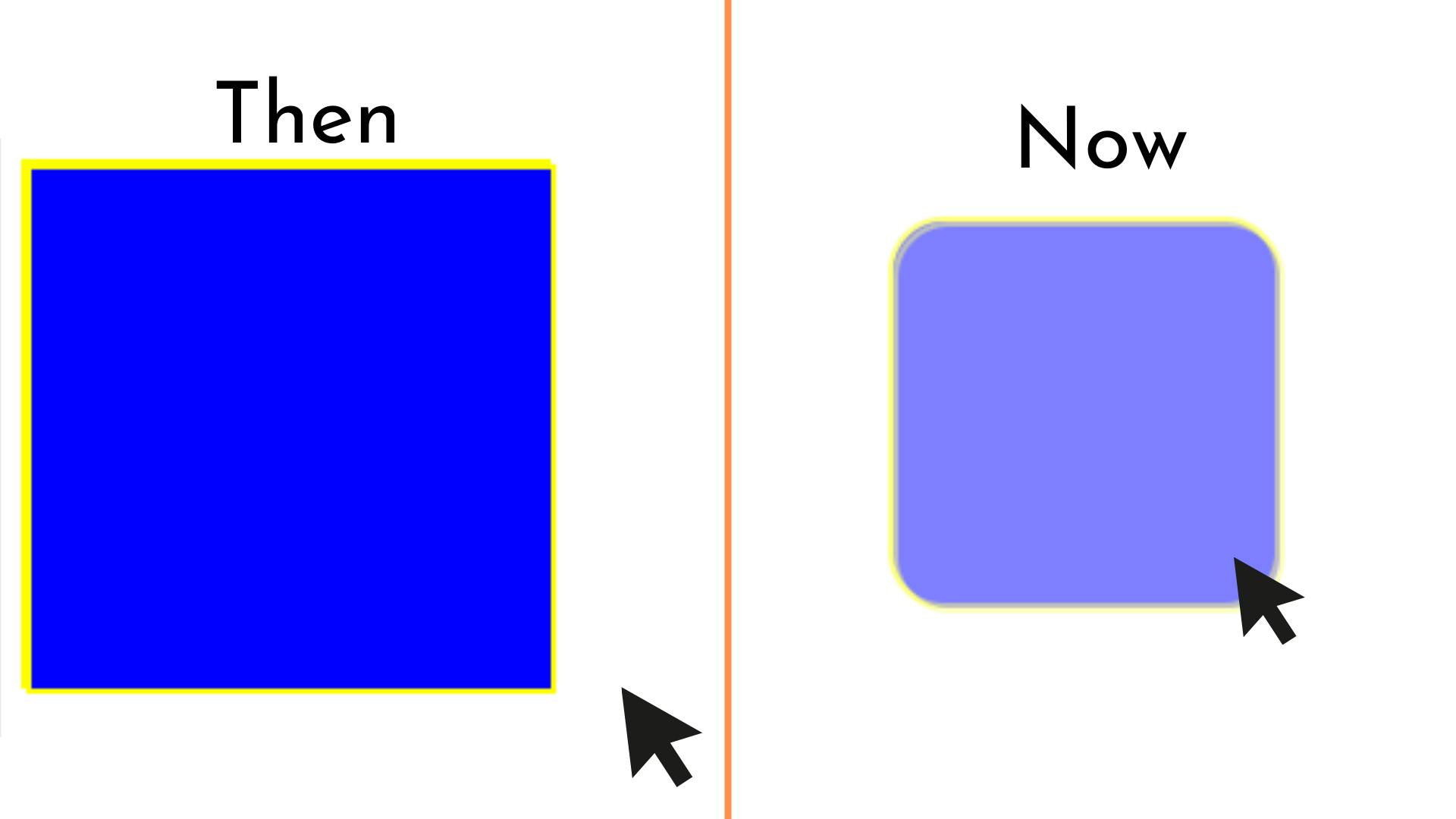
Here is the simplify example of transition with above property.
<!DOCTYPE html>
<html>
<head>
<style>
div{
background-color:blue;
width:200px;
height:200px;
border:2px solid yellow;
transition-duration:0.5s;
transition-delay:0.2s;
transition-timimg-function:ease;
}
div:hover{
width:150px;
height:150px;
opacity:0.5;
border-radius:22px;
}
</style>
<title>Page Title</title>
</head>
<body>
<div><div>
</body>
</html>
Output: