A Box Model is just a rectangular container that contains properties of an element such as content at the centre, then padding, border and margin.
These are the attributes of elements that are important to make the browser understood. Hence it somewhat looks like the above image;
Content Area: Here the content area is the element itself it can be a text, image, video etc. It is surrounded by a rectangular container with respective width and height.
Padding Area: The padding area is the invisible space around the element but inside the border.
Margin Area: The margin area is the invisible space around the element but outside the border area.
Border Area: It is the minimum area between the margin and padding. It can be visible or invisible.
Here the space or area is usually defined in pixels (px).
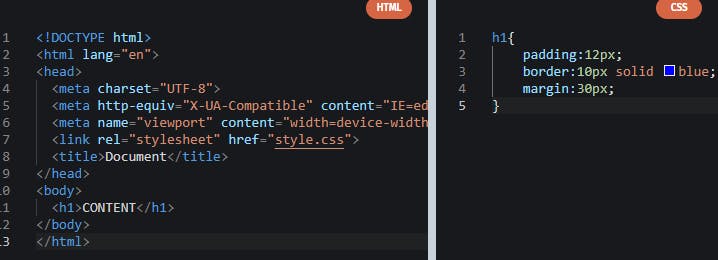
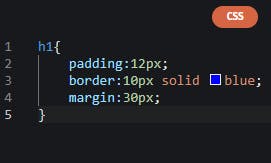
For instance:

Output:

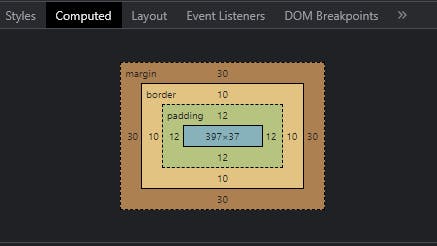
Our device browser is itself a testing tool because it provides several features to inspect the elements. For this type (ctrl, shift, C). Now you will get an interface to test everything without going back to the code editor. This is what we will see when we click the computed option.

A box model by Browser for


Thus, the Browser's functionality can be explored in more detail. I hope you understood the concept very well.